我们注意到,在今年4月4日,为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,举行了全国性的哀悼活动,而许多主流网站在当天都将网站变成了黑白色调,肃穆以示哀悼。
这是政府秉持“以人民为中心”的执政理念,体现了国家对逝去的生命的尊重,举行类似哀悼活动也会成为常态。因此,我们也会想在哀悼活动时将网站变灰,以表示自己的哀悼之情。
发现要实现全站变灰的功能,并不复杂,只需将以下代码加到网站的外观CSS中。
html{
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray; /*ie9- */
}以我们用 WordPress 程序搭建的网站为例,具体操作如下:
1、进入WordPress后台,外观–自定义–额外CSS;
2、将代码粘贴写入,点击“发布”。
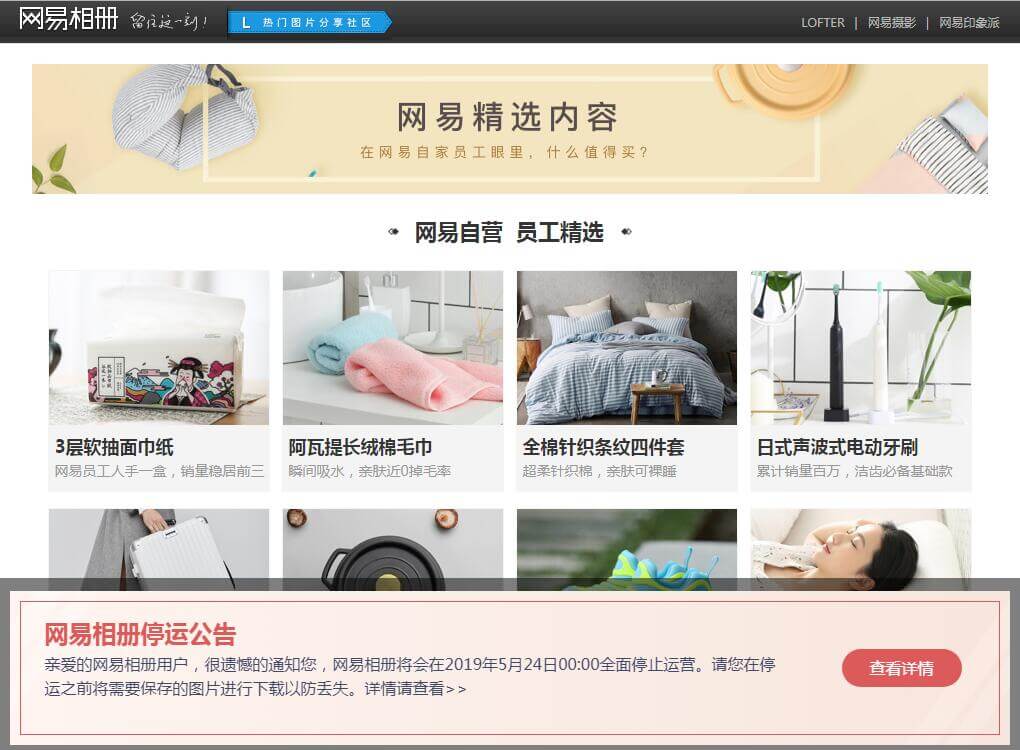
到前台刷新一下,网页已经变成灰色,包括网站的广告、图片等整个网页变黑白了。
如果我们只想将其中某一篇文章则灰色处理,则可将代码更换为如下:
.post-template-default.single.single-post.postid-1118.single-format-standard {
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:gray; /*ie9- */
}其中数字1118,即目标文章的ID,可以在“文章”列表中查看到:post=1118。如果是有多篇,则简单地添加多段相同代码,更换为不同的文章ID即可。
点击查看单个文章页变灰的效果。
猜你喜欢










全黑一片?哈,访客还以为你的网站被黑了呢。
就想变黑 😛